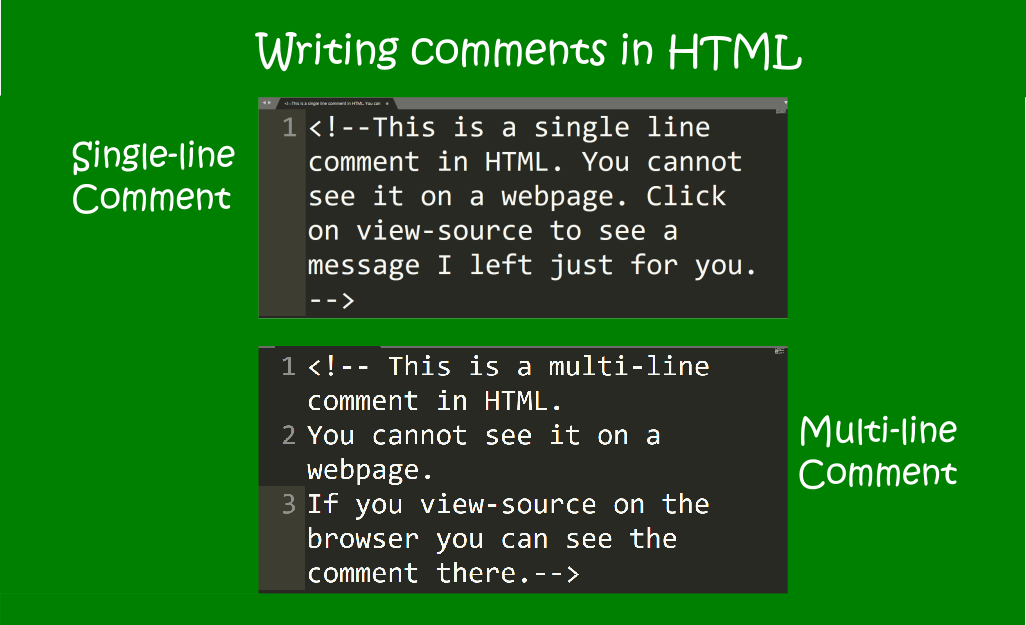
How to make a single line and multi-line comment in HTML

You can create a single line comment by putting <!-- at the start and --> at the end of your comment.
You can also make a multi-line comment in HTML by adding <!-- at the beginning of your comment and --> at the end of your multi-line comment.
Comments tags in HTML
The HTML tag <!-- signify the beginning of your comment and --> indicate the end of your comment. So it is important to ensure that your HTML comment does not contain <!-- and --> inside it. If they happen to be inside the comment, your comment might break and stop becoming a comment.
A comment tag is a HTML tag that is used to add comments to a HTML page. A HTML comment tag must have:
- <!-- at the beginning of the comment.
- Text or HTML markup in between.
- --> at the end of the comment.
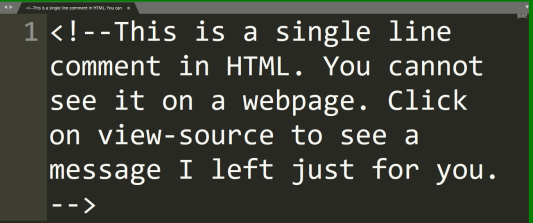
Single line comments in HTML

An example of a single-line HTML comment tag is:
<!-- This is a single line HTML comment -->
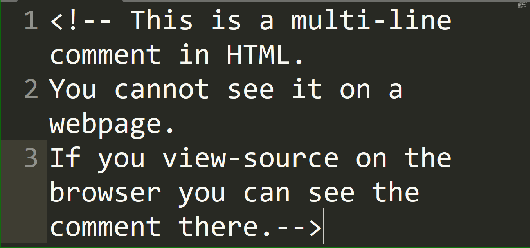
Multi-lines comments in HTML

If you want to comment out a whole HTML section, you can use a multi-line HTML comment as shown below:
<!-- This is a multi-line HTML comment
It contains a lot of HTML content inside it.
<div id="header">
<h1 id="my-logo" class="title">Picture learner</h1>
-->
<h2 class="subtitle">Learn through pictures and sounds</h2>
</div>
Any text inside the comment tag is not visible to the reader on the browser. You can view the comments when you click: “view page source” on a browser.
You can use the comment tags to:
-
insert comments in the source code
When you are writing the HTML code, you can use the comment to explain what each section of the code is doing.
-
hide part of a webpage from being displayed.
You can use HTML comment tag to comment out HTML code. If you have a part of a webpage that you want to hide it but not delete it, then HTML comment tag is your best bet. This way, you can hide a whole section of a HTML page from being viewed on the browser.
You can use comments to explain your code, which can help you when you edit the source code at a later date. This is especially useful if you have a lot of code.

