How to add Youtube video in HTML
Youtube provides a great way to add videos to your HTML website that works on all browsers. You just need to get the embed code from the video and add it to your HTML code. No more worry about unsupported video formats on your website.
4 Steps to Add Youtube Video To HTML
- Visit the Youtube video you want to embed in a browser of your choice.
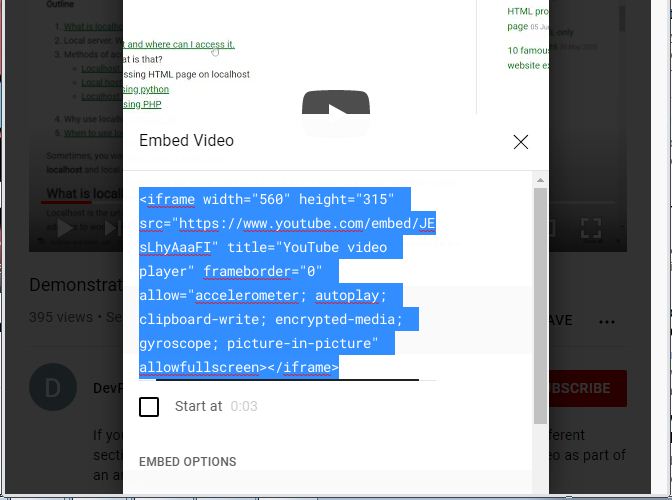
- Locate the share button below the video title and click on it. You will see various available options. Click on embed button.
- Copy the
<iframe> …. </iframe>code. For example, the code I copied was:
<iframe width="560" height="315" src="https://www.youtube.com/embed/glTuJ2kniGg" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>

- Go to your HTML web page. Paste the code on an appropriate spot on your web page.
You can now see the embedded video when you load the html page on a browser.
How to Autoplay Youtube Video in HTML
To autoplay your youtube video embedded in HTML, add &autoplay=1 at the end of the src value. In my case:
src="https://www.youtube.com/embed/glTuJ2kniGg?&autoplay=1"
The whole embed code becomes:
<iframe width="560" height="315" src="https://www.youtube.com/embed/glTuJ2kniGg?&autoplay=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Results
Youtube Video Iframe Hide & Show Controls
You can hide controls on a Youtube iframe using &controls=0
<iframe width="560" height="315" src="https://www.youtube.com/embed/glTuJ2kniGg?&controls=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Results
To hide some of Youtube branding, use modestbranding.
<iframe width="560" height="315" src="https://www.youtube.com/embed/glTuJ2kniGg?&controls=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen modestbranding></iframe>
Results

