How to Make Circle Buttons in CSS[2 Methods]
You can make circle buttons in CSS by first making square buttons. Then, you can turn the square buttons into circles using the border radius.
Create Circle Button Using Button HTML Tag
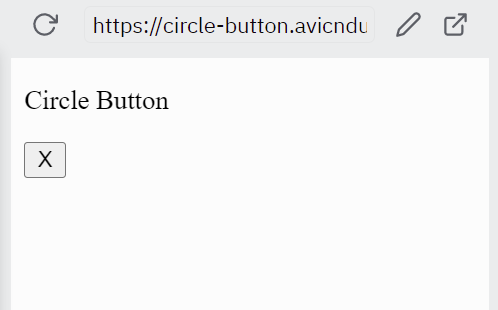
- Create a button using the button HTML tag.
<button type="button">X</button>

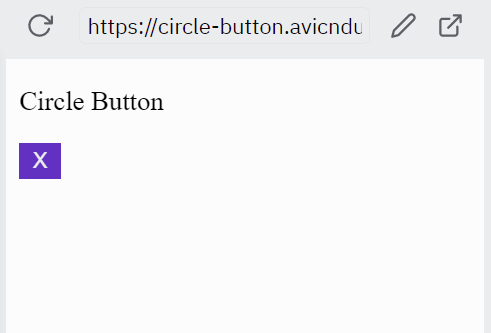
- Add some background color and give the button a nice border.
button { background-color: #5f3dc4; color: #eee; border:2px solid #5f3dc4; }

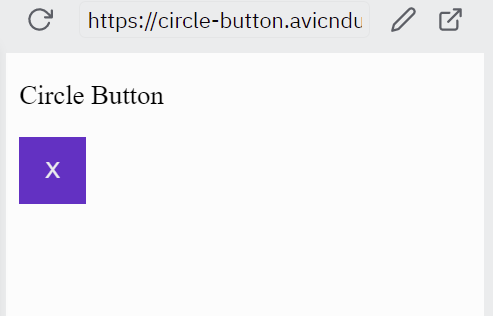
- Make the button square using CSS.
button { width: 40px; height: 40px; }

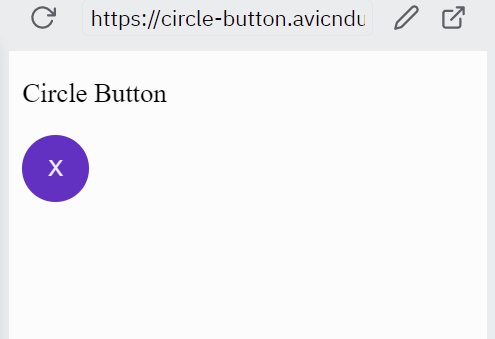
- Turn the square into a circle by adding a border radius.
button { border-radius: 50%; }

Use an Icon Instead of Text on Circle Buttons
Instead of using letters you can incorporate svg icons on HTML buttons.
HTML
<button>
<img src="https://circle-button.avicndugu.repl.co/iconmonstr-friend-1-240.png">
</button>
CSS
button img {
height: 24px;
width: 24px;
}
![]()
You can also use font awesome icons on your circle buttons. HTML
<button>
<i class="fa-solid fa-bell"></i>
</button>
Add a font awesome link in the head section of your web page.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" integrity="sha512-9usAa10IRO0HhonpyAIVpjrylPvoDwiPUiKdWk5t3PyolY1cOd4DSE0Ga+ri4AuTroPR5aQvXU9xC6qOPnzFeg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
![]()

