How to Make Horizontal Scrolling Div in CSS
You can create a div that scrolls horizontally using white-space and overflow CSS properties.
Let’s start by using HTML to create a div with some links.
<div class="scrollable-div">
<a href="#">First</a>
<a href="#">Second</a>
<a href="#">Third</a>
<a href="#>Fourth</a>
<a href="#">Fifth</a>
<a href="#">sixth</a>
<a href="#">Seventh</a>
<a href="#">Eighth</a>
<a href="#>Ninth</a>
<a href="#">Tenth</a>
<a href="#">First</a>
<a href="#">Second</a>
<a href="#">Third</a>
<a href="#>Fourth</a>
</div>
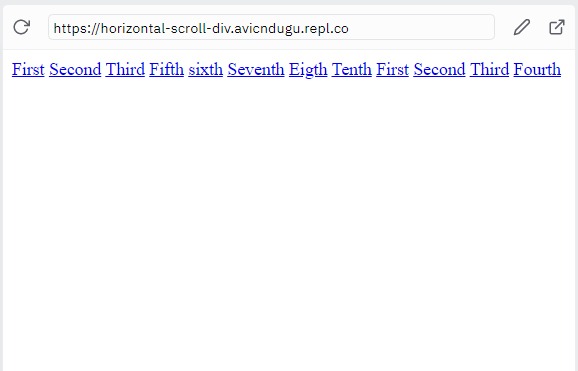
Result

You can start by styling the div and the links a little bit to make them distinct.
.scrollable-div {
background-color: #ffd8a8;
}
.scrollable-div a {
background-color: #e8590c;
color: #fff;
text-decoration: none;
padding: 10px;
margin: 5px;
}
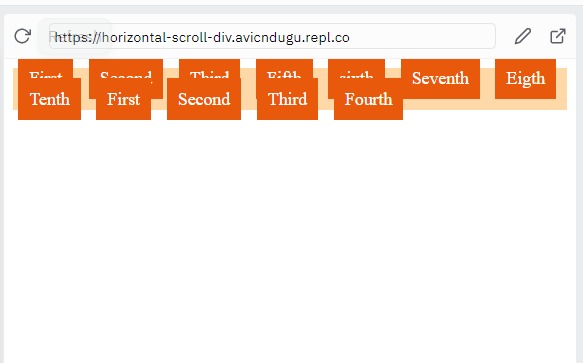
Result

To ensure that we can activate the scrolling will be possible on all devices, you need to set a small fixed width on your div.
A width of 300 px seems like a reasonable size.
.scrollable-div {
width: 300px;
}
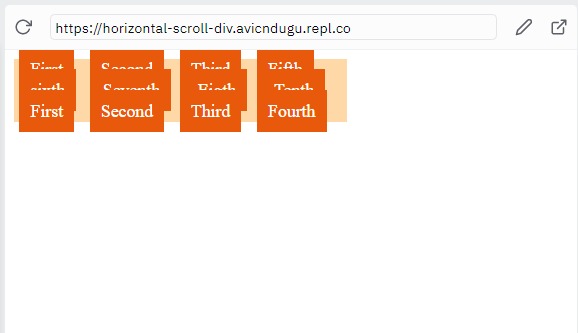
Result

You have noticed that the items flow to a new line when they reach the end of the container div.
To stop items flowing to the next line when they reach the end, use white-space CSS property.
.scrollable-div {
white-space: nowrap;
}
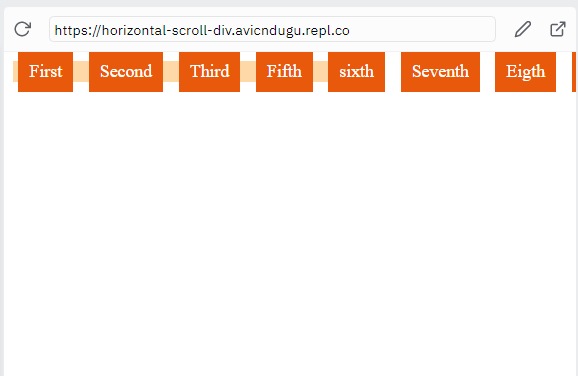
Result

Now, to make the items only scroll within the div, use the overflow property.
.scrollable-div {
overflow: auto;
}
Result

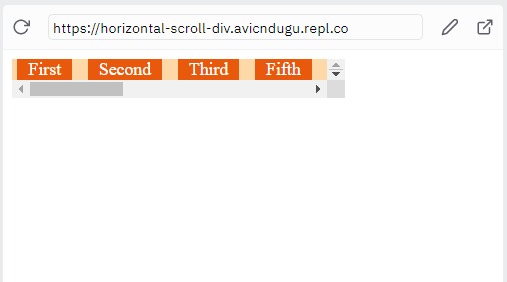
With this new addition, you discover that a vertical scrollbar appears and the links are squashed together.
Just add some padding to the div to solve the problem.
.scrollable-div {
padding: 1em 0.5em;
}
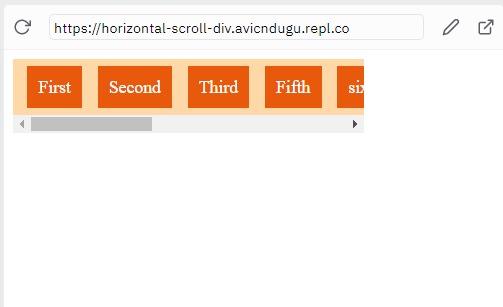
Result

Your final CSS code should be:
.scrollable-div {
background-color: #ffd8a8;
width: 300px;
white-space: nowrap;
overflow: auto;
padding: 1em 0.5em;
}
.scrollable-div a {
background-color: #e8590c;
color: #fff;
text-decoration: none;
padding: 10px;
margin: 5px;
}
Instead of using overflow property, you can use overflow-x and overflow-y properties.
.scrollable-div {
overflow-x: auto; /* overflow-x: scroll; also works*/
overflow-y: hidden;
}

