How to Create React App Using Yarn
Requirements For React App with Yarn
- Node Version >=14
- Yarn 0.25+
You can check if you already have Node and Yarn by running node –version and yarn –version respectively.
If you don’t have Node, follow the instructions on NodeJS website.
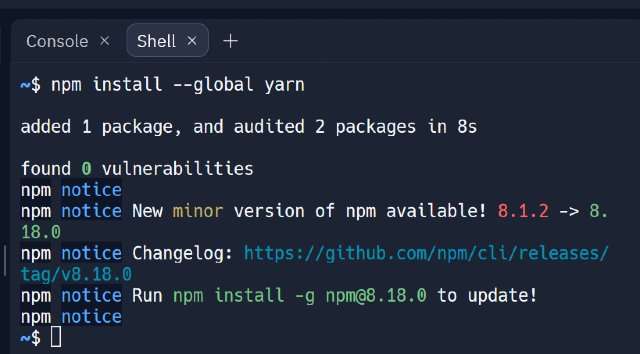
To install Yarn, run:
npm install --global yarn

Create React App in Yarn
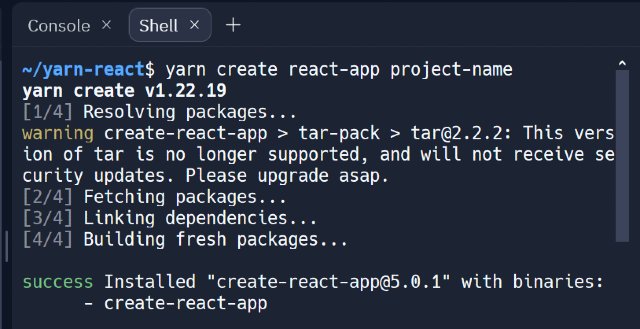
To create your first app, run the following command:
yarn create react-app project-name

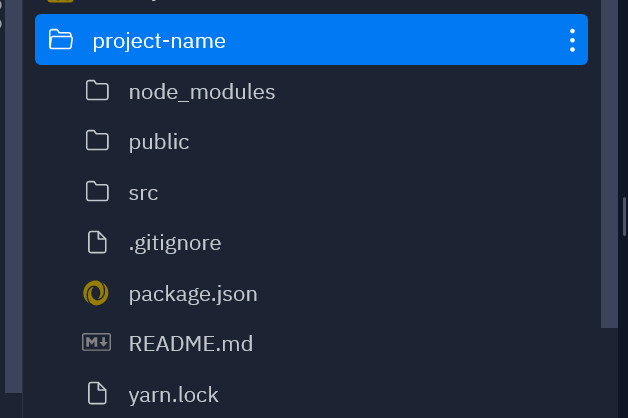
Once the script completes running, you should have a new folder called project-name.
Get inside the folder by running:
cd project-name
Run React App Using Yarn
Inside the project-name folder, you should have the following files and folders.

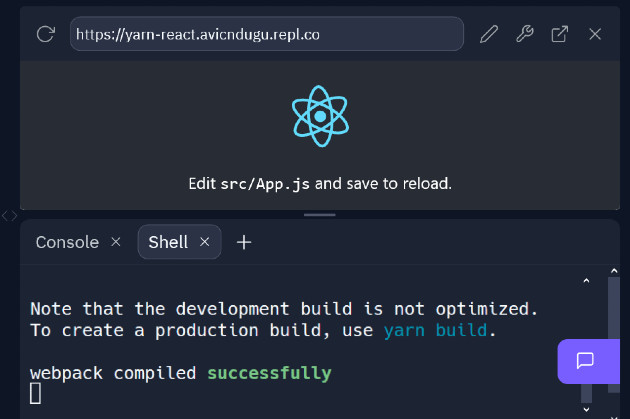
To view you new react app, run:
yarn serve

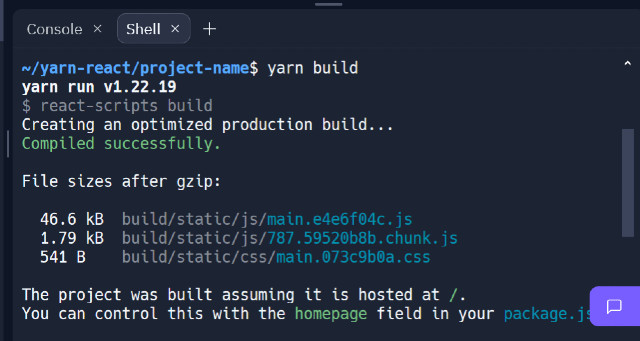
Build React App Using Yarn
To build a React project using Yarn, run:
yarn build
The production build is saved in the build folder. The production build is optimized for performance.

You can also create a React app:

