How to create Transparent Buttons in HTML and CSS[10 Examples]
Transparent buttons are great when you want buttons that blend with the background instead of covering it.
Creating Fully Transparent Buttons
Start by creating a simple button in HTML and CSS.
HTML Code
<button type="button">Transparent Button</button>
CSS Code
button {
padding: 15px 25px;
color: #eee;
border: 1px #1864ab solid;
background-color: #1864ab;
}
button:hover {
background-color: #a5d8ff;
}
Result

Then, change the background color value to transparent.
button {
background-color: transparent;
}
Change the text color on the button so that its still visible under the new background.
button {
color: #1864ab;;
}
Result

Transparent Button Examples

Pexels.com transparent button

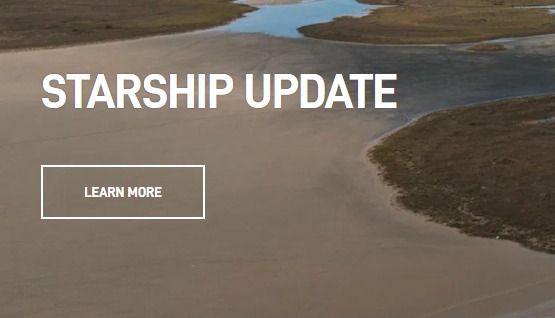
SpaceX transparent button

Fly Emirates transparent button
Creating Semi Transparent Buttons
To apply a semi transparent color we are going to use RGBA color notation. They stand for red, green, blue and alpha- transparency.
You can have transparency values between 0 to 1 where 1 is full transparency and 1 is zero transparency.
Using the same code for a fully transparent button, change the transparency value of background color to 0.1.
.button {
background-color: rgba(24, 100, 171, 0.1);
}
Result

It is supported by 99.53% of the browsers globally.
You can also choose to use hexadecimal color value with opacity that has 94% browser support.
.button {
background-color: #1864ab44;
}

Semi-Transparent Button Examples

Youtube transparent button

