Difference Between Static and Dynamic Website With Examples
When shopping for a website, you need to know what type of website you want and its abilities. You can group websites into two categories based on their features: static and dynamic websites.
Static website are websites that are stored on a server as files and are sent to the reader’s browser unchanged.

Dynamic websites are websites where code, running on the server, generates the files that are then sent to the browser.
A Server is a special computer that stores websites. Anytime you visit a website address(URL), a server gets your order and then presents website’s content. A hotel analogy would be: You make an order at an eatery, your waiter(server)takes your order(a website address) and bring your meal(website’s content).
Static and Dynamic websites: How do they works
Anytime you visit a web address using an internet browser this is what happens:
- Your browser sends a request to the server with that address.
- The server receives the request, prepares the appropriate response and then sends it.
- The response is received by the browser. The browser prepares the content for viewing.
- You are able to view the website content.
Generally all websites behave in the same way. However, static and dynamic websites differ in the period between the server getting a request and the browser getting a response from the server.
Difference between static and dynamic websites:
1. How dynamic and static websites serve content
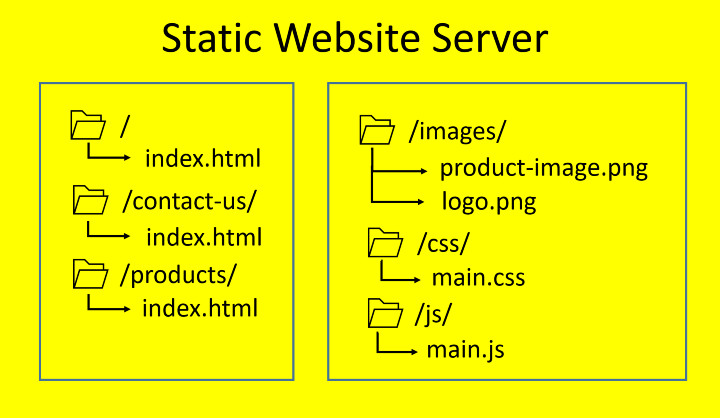
On static websites, the server can only respond to a folder path url(url ending in a /) or a file path url(url ending in .html, .png e.t.c.)
When the server receives the request to a specific folder path. The server sends the content of index.html on that url path /( for home page) or /blog/ for blog page.
When server receives a request to a path with a file name extension. Then, the server sends back the specific file requested. e.g. /blog/page-3.html or /img/cute-puppies.jpg.
On dynamic websites, the server receives a request from a browser. The code on the server decides on the appropriate response based on that specific request. Then the server-side code assembles the files to be sent using templates and information from a database. Once everything is correctly assembled, it is sent to back to the browser.
2. How are dynamic and statics sites created?
Dynamic websites can be created:
- from scratch using a server-side language. To create dynamic websites from scratch or using frameworks, you need to know or learn the programming language that you will use.
- using a coding frameworks. Website developers use them to speedup the development speed. You still need coding skills to use them.
- using a content management systems(CMS). A good percentage of small businesses websites are created using a CMS. Setting up a CMS is relatively straight forward. No coding skills are required. Adding features and “abilities” will require you to install plugins and themes.
Static websites can be created:
- from scratch using HTML, CSS and Javascript.
- Using a template. Some HTML knowledge is required during changing the content of the template to you own.
- using a library(Bulma, Jquery, Bootstrap) or framework(React, Vue). Knowledge of the library or framework is necessary.
- using a static site generator(eg. Jekyll, Gatsby). You only need to learn markdown to add content to the website. If you want to alter the design of you website, you need some knowledge in HTML and CSS.
- using a CMS app installed in your computer. No coding skills required.
3. How are dynamic and static websites operated/ updated
Most dynamic websites are normally setup using popular Content Management Systems(CMS) like Wordpress and Drupal. Users can easily log in and add content to their websites. To minimize chances of being hacked, you need to frequently check for updates on your CMS, plugins and themes as well as security updates.
Most static websites have files that can be downloaded, edited and reuploaded. Static websites have started having a CMS-like experience thanks to Github, Netlify and React. You can login, edit your website and publish just like Wordpress.
Can you tell the difference between a static and dynamic website by just looking at it?
It’s getting harder and harder to tell the difference between static and dynamic websites. A good rule of the thumb is, if you can login or signup as a user on the website, its definitely a dynamic website.
You can also identify if a website is a static website by checking the host. Some websites indicate on the footer who their host is. You can identify them if you popular static site hosts eg: Netlify, Github pages, Gitlab.
Beyond that, you cannot tell the difference. Previously, things like: like contact forms, comments, email subscription were only available on dynamic website. This is no longer the case. You can embed third party tools and services have to extend the ability of static sites.
Static websites examples
Some of the static sites I am familiar with are:
Examples of dynamic websites
Some of the static sites I am familiar with are:
- Youtube
- Amazon
- Redbubble
- Netflix

