How to Display HTML Tags as Plain Text in HTML
You can show HTML tags as plain text in HTML on a website or webpage by replacing < with < or &60; and > with > or &62; on each HTML tag that you want to be visible.

Ordinarily, HTML tags are not visible to the reader on the browser. They are there but you cannot see them.
However, through HTML entities you can display the HTML tags that are part of the HTML markup code that are not visible on a browser.
Example
So if you want to display: <p> This is a paragraph </p> on the browser, you write it as: <p> This is a paragraph </p>.
How to Show HTML Tags: HTML Entities
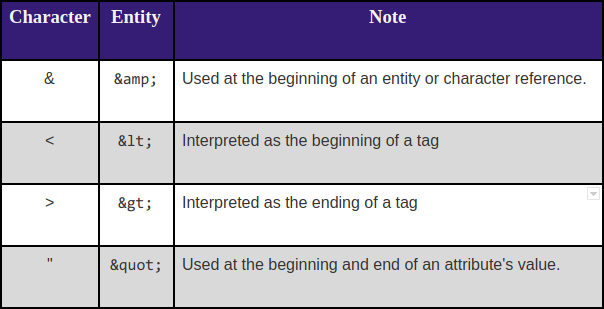
HTML has some special characters that make up the language; they are the reserved character. The reserved characters in HTML are < , > , ” and ”. The browser will never display them since they have some meaning in HTML.
HTML entities are pieces of text used to display reserved characters, invisible characters(like space) and other non-keyboard characters.
Entities begin with the ‘&’ followed by ‘entity name’ or ‘entity number’ and end with the ‘;’ ie. &entity-name; or &entity-number;
Reserved characters in HTML

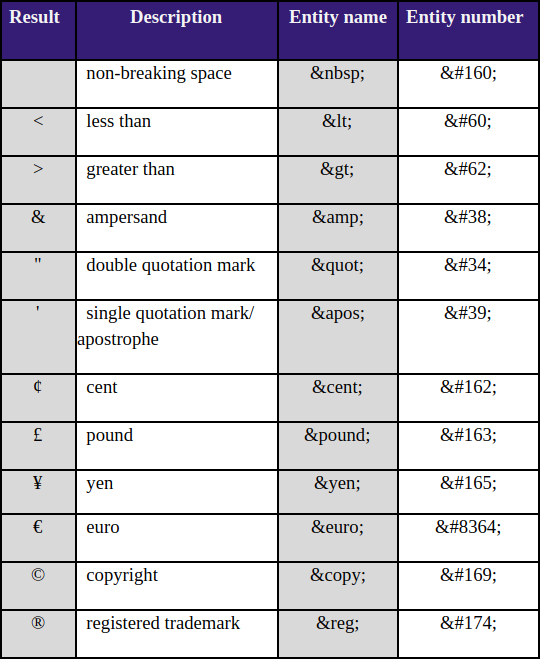
List of HTML entities

View the complete lists of HTML entities.
- The complete list of HTML entities with their numbers and names.
- Character Entity Reference Chart.
- HTML entities list
How to Quickly Replace Lots of < and > Fast
The quickest way to replace alot of <(less than) and >(greater than) signs is to use an online HTML tags to entities converter. You copy and paste your HTML code, convert it and copy the resulting text.
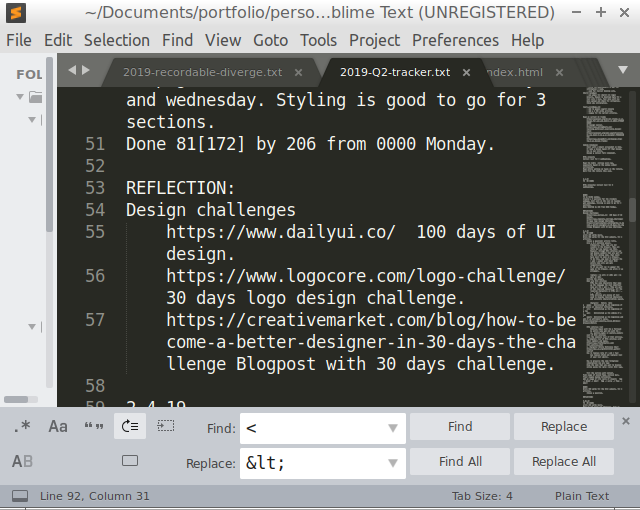
Another method you can use is the search and replace feature available in all text editors. In my case, I am using Sublime Text editor.

To use this feature use “CTRL + H” or click on “FIND” on the menu bar and then click on “replace”. Add the symbol you want to replace on the find box and the entity you want to replace with on the replace box.
Then, click on replace or replace all.
I hope by now you can be able to display your HTML code on the web browser.
How to Preserve Code Formatting and Indentation
As by now, you have noted that the indentation on your HTML code has disappeared.
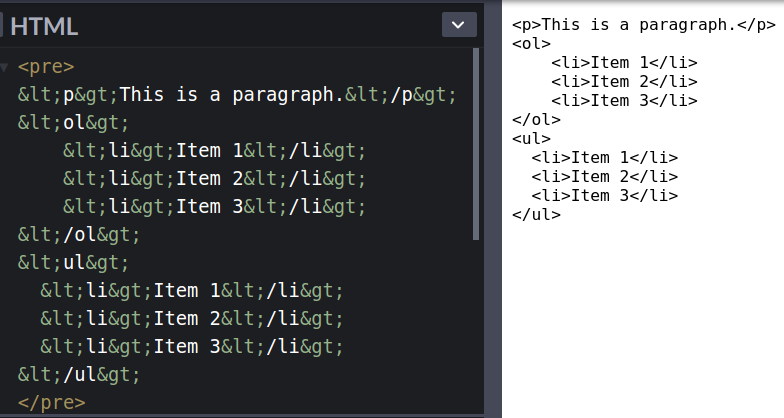
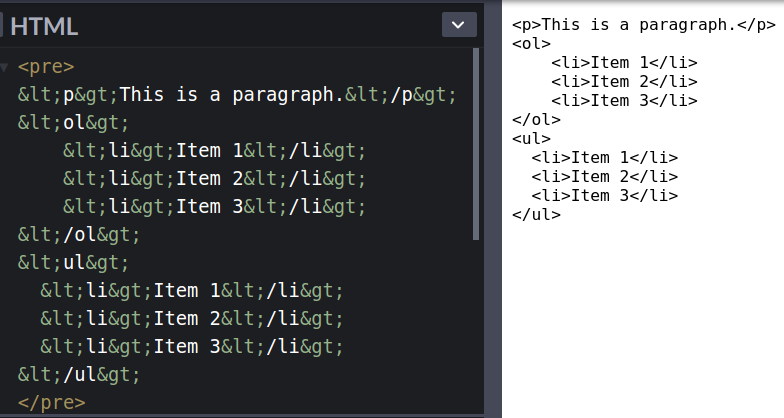
However, you can preserve the indentation by using the pre HTML tags. So wrap the code that you want to display online using the (<pre></pre> pre html tags).
<pre>
Your HTML code goes in here.
And can be indented.
</pre>
HTML tags.
Example.

Can I use <plaintext> HTML tag?
Yes. Previously, <plaintext> HTML tag was used to show HTML tags on a webpage.
However, the plaintext HTML tag is deprecated since HTML version 2. That means they were remove from the official HTML language and may not work as expected. My advice: don’t use the <plaintext> HTML tag.
How Do I Display HTML Tags as Text in PHP?
If you want to use PHP to show HTML tags as text, then, you can use the function <code>htmlspecialchars()</code> to escape < and > characters.
htmlspecialchars('<strong>This shows HTML tags</strong>')
Now go out there and share the code. If you have any question in HTML, ask in the comments below.

