How to make a button disabled in CSS & HTML
You can make a button disabled by adding the disabled attribute to the button in HTML. When the button is disabled, it is unclickable and you cannot use it to do anything. However, you can remove the disable attribute manually or by using Javascript.
<p>Normal Button</p>
<form >
<input type="email" name="emailaddress" placeholder="Enter your email address"/>
<button type="submit">Normal Submit Button</button>
</form>
<p>Disabled Button</p>
<form >
<input type="email" name="emailaddress" placeholder="Enter your email address"/>
<button disabled>Disabled Submit Button</button>
</form>
Results

The disabled attribute is a boolean. That means it only has two values: true and false.
When it is present on the button, it has a value of true and the button is disabled. When you remove it, it has a value of false and therefore, the button is enabled.
How does a disabled button behave?
The disabled button is unclickable and unusable. By default, all browsers make it look different from the other buttons.

However, if you have already styled your buttons, you will have to provide alternative styling for disabled buttons.
How to Style Disabled Button With CSS
You can start off by adding your style to the button in CSS.
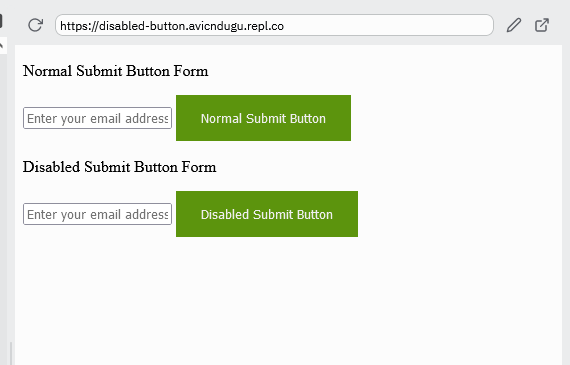
button {
background-color: #5c940d;
color: #eee;
padding: 15px 25px;
border: none;
}
Result

You may have noticed the disabled button looks similar to all the other buttons if you already have custom styles.
Your website users don’t know that it is disabled.
You can help them, by making the button to look a bit different from the other button.
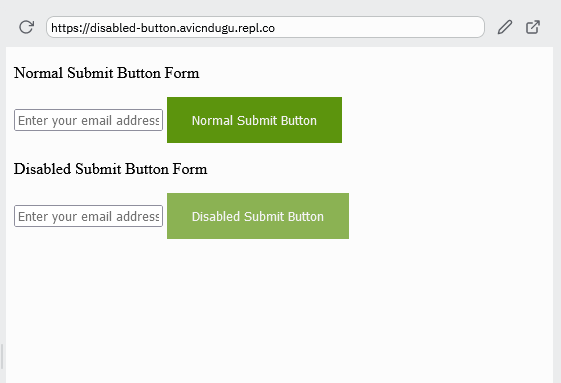
You can decide to make the button look faded by using the opacity property.
button:disabled {
opacity: 0.7;
}
Result

Examples of When to Use Disabled Button
1. Filling Website Forms
Disabled buttons are useful when you want your website readers to complete a task before they can access a reward.
If you need your readers to fill a certain input item, or to indicate that they understand terms and conditions, you can disable the button. The reader can only click the button after either filling the box or ticking the consent form.
2. Website List Pagination
You can also use them for navigation through a list of items. When the readers are on the first page of the list, the previous button is disabled. When the readers reach the last page on the list, the next button becomes disabled.
You can interact with the code for disabled button project.

