How to Make a list in HTML[Number & Bullet Lists]
You can create lists of one or more related items in HTML.
HTML has a set of tags that allows you to create different types of lists.
You can make bullet lists, number lists, lists within other lists, and description lists.
Bullet list HTML
You can create a bullet point list using the unordered list(ul) HTML tags. Each individual list item is enclosed by the list item(li) HTML tags.
Example
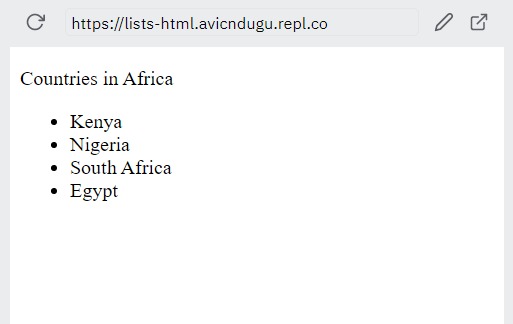
<p>Countries in Africa</p>
<ul>
<li>Kenya</li>
<li>Nigeria</li>
<li>South Africa</li>
<li>Egypt</li>
</ul>
Results

Numbered List HTML
To create a numbered list, you use the ordered list(ol) HTML tags. Then, each individual list item is surrounded by the list item (li) HTML tags.
Example
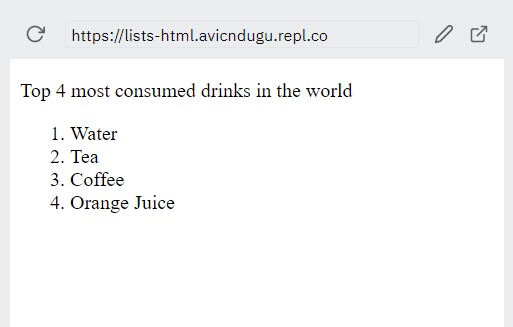
<p>Top 4 most consumed drinks in the world</p>
<ol>
<li>Water</li>
<li>Tea</li>
<li>Coffee</li>
<li>Orange Juice</li>
</ol>
Results

Nested List HTML
A nested list is a list that appears within another list. You can make a nested bullet list, nested number list or a mixed nested list.
- Nested Numbered List
Example
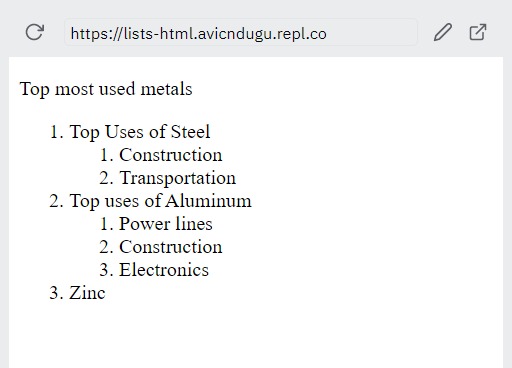
<p>Top most used metals</p>
<ol>
<li>Top Uses of Steel
<ol>
<li>Construction</li>
<li>Transportation</li>
</ol>
</li>
<li>Top uses of Aluminum
<ol>
<li>Power lines</li>
<li>Construction</li>
<li>Electronics
</ol>
</li>
<li>Zinc</li>
</ol>
Results

- Nested Bulleted List
Example
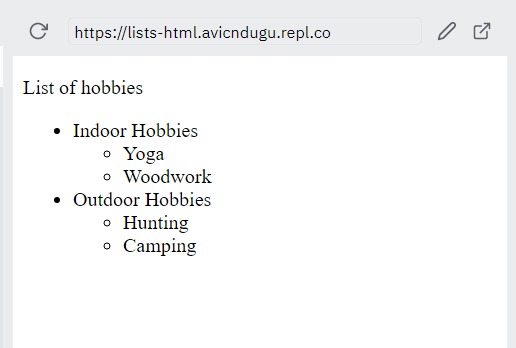
<p>List of hobbies</p>
<ul>
<li>Indoor Hobbies
<ul>
<li>Yoga</li>
<li>Woodwork</li>
</ul>
</li>
<li>Outdoor Hobbies
<ul>
<li>Hunting</li>
<li>Camping</li>
</ul>
</li>
</ul>
Results

- Nested Mixed List
Numbered list nested in bullet list
Example
<p>Olympic Games</p>
<ul>
<li>Best Players in Tennis
<ol>
<li>Novak Djokovic</li>
<li>Daniil Medvedev</li>
</ol>
</li>
<li>Best Runners in Marathon
<ol>
<li>Eliud Kipchoge</li>
<li>Kenenisa Bekele</li>
</ol>
</li>
</ul>
Results

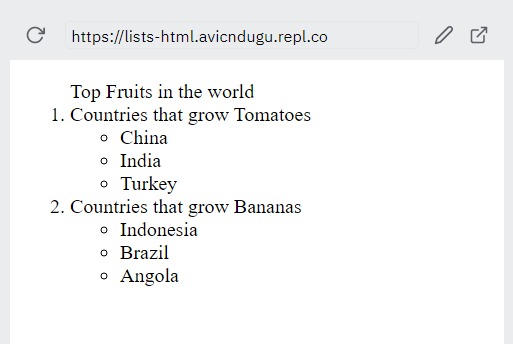
Bullet list nested in numbered list
Example
<ol>Top Fruits in the world
<li>Countries that grow Tomatoes
<ul>
<li>China</li>
<li>India</li>
<li>Turkey</li>
</ul>
</li>
<li>Countries that grow Bananas
<ul>
<li>Indonesia</li>
<li>Brazil</li>
<li>Angola</li>
</ul>
</li>
</ol>
Results

Note: The nested list should appear inside one of the list items in the parent list.

