How to Access & Declare Local Variable in Javascript[With Examples]
What is Local Variable in Javascript
Local variables are variables that can only be accessed within the function or block statement that they have been declared in. Block statements include if, if else, while, for and do while.
Declare Local Variable in Javascript
You can use var, let, and const keywords to create local variables within a function.
function functionWithLocalVariable(){
var username ="OscarKittyKat";
const name="Oscar Wilden";
let estimatedWorth2022 = 2585000;
}
functionWithLocalVariable();
If you log the variables inside the function, you will get their values.
Code
function functionWithLocalVariable(){
var username ="OscarKittyKat";
const name="Oscar Wilden";
let estimatedWorth2022 = 2585000;
console.log(username);
console.log(name);
console.log(estimatedWorth2022);
}
functionWithLocalVariable();
Result

These variables cannot be accessed outside the function. A quick check using a console log shows the variable as not defined outside of the function.
function functionWithLocalVariable(){
var username ="OscarKittyKat";
const name="Oscar Wilden";
let estimatedWorth2022 = 2585000;
}
functionWithLocalVariable();
console.log(username);
console.log(name);
console.log(estimatedWorth2022);
Result

To create local variables within a block, you can use only use let and const keywords. Block scope was introduced in the ES6 Javascript version. You can use the power of block scope with if, if else, while, for and do while statements.
var age = 17;
if(age<18){
const designation = "Child";
} else {
const designation = "Adult";
}
The variables cannot be accessed outside the block. Checking the variable designation using a console log shows the variable as not defined outside the if else block but gives a result of child when read inside the block it is declared in.
var age = 17;
if(age<18){
const designation = "Child";
console.log(designation);
} else {
const designation = "Adult";
console.log(designation);
}
console.log(designation);
Result

Example of Local Variable in Javascript
Local Variable Within Function and Block Example
function getWordExistInPage(){
let totalpages = 2;
for(let page=0; page<totalpages; page++){
console.log(page);
console.log(totalpages);
}
console.log(totalpages);
console.log(page);
}
getWordExistInPage();
console.log(totalpages);
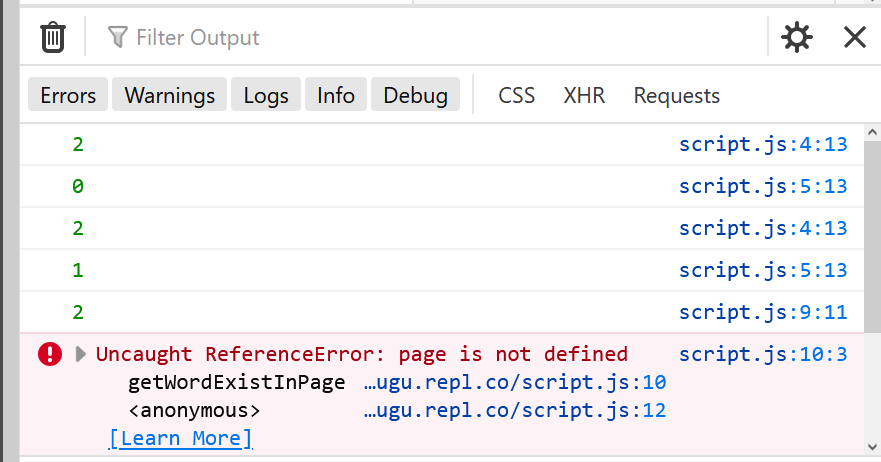
page is a local block scope variable inside for loop while totalpages is a local function scope variable inside function getWordExistInPage.
You can only read the value of page within the for loop while you can only read the value of totalpages inside the function getWordExistInPage.
Result

How to Access Local Variable in Javascript
To get access to local variables in Javascript, you can make a function call within the function that has the variables and pass the variable as a function parameter.
Example
function functionWithLocalVariable(){
let localVariable = "I am a local Variable Being passed to another function";
functionThatUsesTheLocalVariable(localVariable);
}
function functionThatUsesTheLocalVariable(variable){
console.log(variable);
}
functionWithLocalVariable();
Result

how to Access Local Variable Outside Function in Javascript
You can pass local variable to another function by making the variable the return value of the function.
When you call the function within another function this new function will get the value of the variable.
Example
function functionWithReturnValue(){
let independenceYear = 1963;
return independenceYear;
}
function getHowManyYearsSinceIndependence(){
let yearsSinceIndependence = 2022 - functionWithReturnValue());
console.log(yearsSinceIndependence);
}
getHowManyYearsSinceIndependence();
Result

Difference Between Local and Global Variable in Javascript
Global variables can be accessed by any part of you code on that file while local variables can only be accessed by code within the function or block they are declared in.
You can read my on global variable and how to create variables in Javascript.

