How to Make Div Background Color Transparent in CSS
You can make the background color of a div transparent using CSS color values with transparency(rgba() and hsla()) or using opacity property.

Make Background Color Transparent
Start by creating a div with a background image. Then add another div that sits over the div with background image.
<div class="back-container">
<div class="overlay">
Text Above Background Image
</div>
</div>
.back-container {
background: url("party-place.jpg");
padding: 100px 0;
background-repeat: norepeat;
background-position: center;
text-align: center;
color: #1864ab;
font-size: 1.7em;
font-style: bold;
}
.overlay {
margin: 0 50px;
padding: 20px 10px;
background-color: #edf2ff;
}
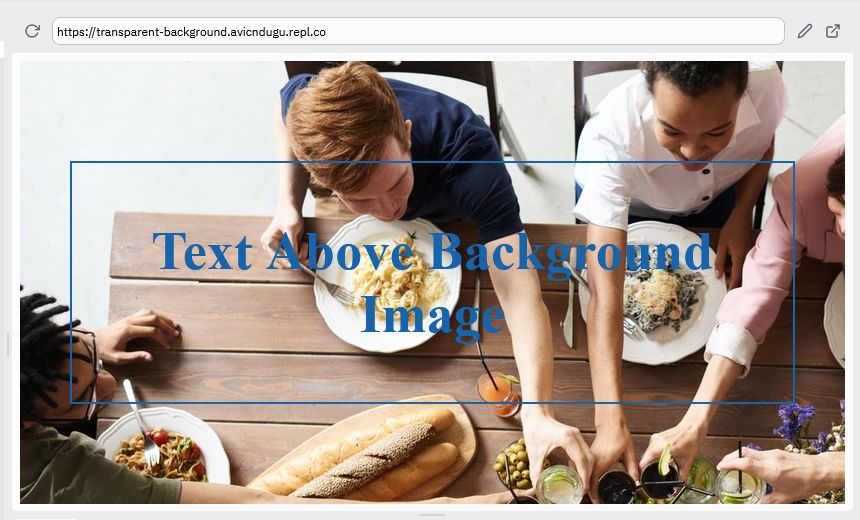
Result

You may notice that the div blocks the background image.
To make the background transparent can use the following methods:
1. Background with Transparent Value
CSS has a color property called transparent. If you apply it to the background of a div, the HTML element’s background will become transparent.
background: transparent;
2. Using Color Values With Transparency(RGBA and HSLA)
You know that you can set the background color of a div using hex color code(#f0f0f0). Hex color code does not contain a transparency value. But you can also use RGBA and HSLA color codes.
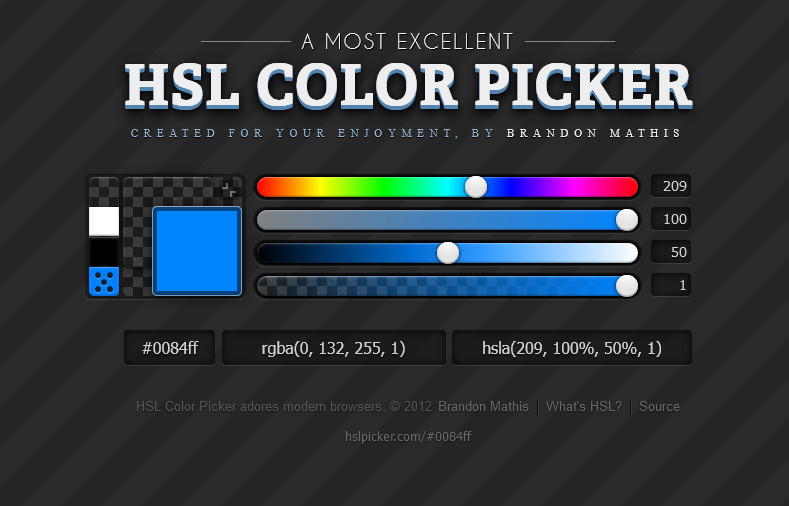
To use your current hex color, first convert it to either rgba() or hsla() value.
.overlay{
/*Hex color value*/
background: #2b883d;
/*rgba() color value*/
background: rgba(43, 136, 61, 1);
/*hsla() color value*/
background: hsla(132, 52%, 35%, 1);
}
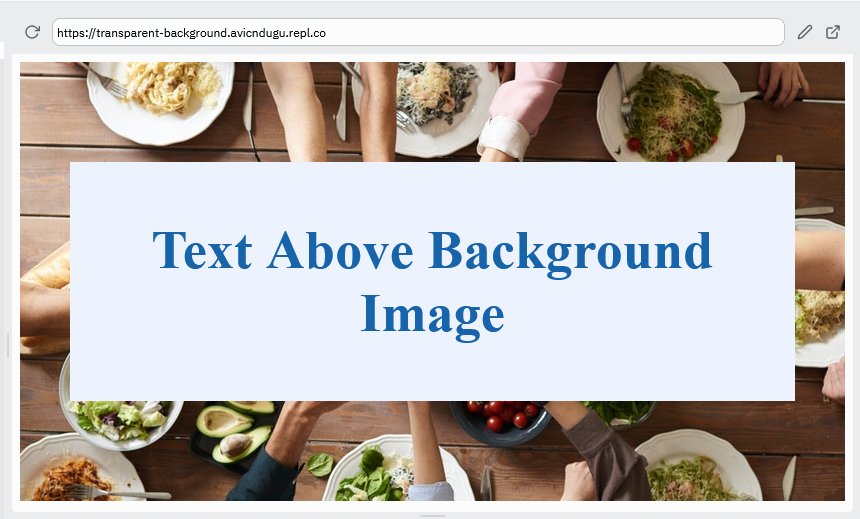
Result
You can convert hex color values using a simple color converter.

To add transparency to the rgba() color code, change the fourth value. It must be a value between 0 and 1. 0 is full transparent and 1 is fully opaque.
.overlay{
background: rgba(43, 136, 61, 0.5);
}
To get the transparency for hsla() color code, change the fourth number to a value between 0 and 1. 0 is full transparent and 1 is fully opaque same as that of rgba().
.overlay{
background: hsla(132, 52%, 35%, 0.5;
}
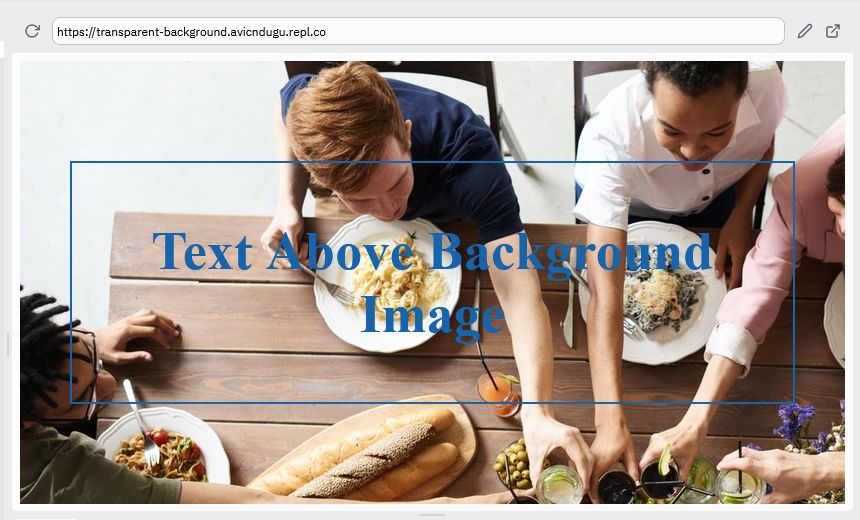
Result

When to use it
- Use it when you want to create a text overlay on top of an image.
- Use it to cover the rest of the page when a popup or modal is open.
Using Background Color Transparent
The easiest method to make the background totally transparent is to use a transparent color value on the background.
.overlay{
background-color: transparent;
}
The background color shown is that of the element below it.
When to use it
- When you want the hero image to appear under the navbar.
- When you have an overlay with high text and image contrast.
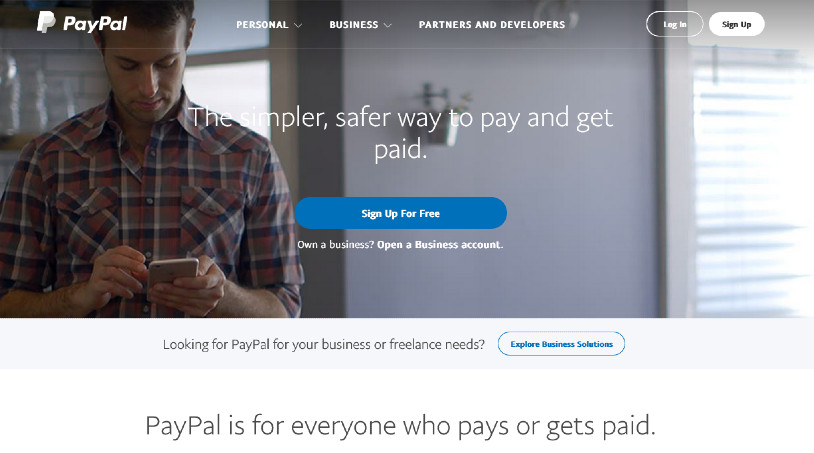
Example Paypal uses a navbar completely transparent background. You can view the background image under the navbar.

You can interact with the complete project

