HTML CSS Projects: Survey Form

Quick stats for Survey Form Project
- Knowledge required: HTML & CSS
- Difficulty: Beginner friendly
- Estimate completion time: 5 to 20 hours
Forms are a critical component in all websites.
They help you login, sign up, send information, upload files and even do online transactions on websites. Without forms, there would be no way to make websites interactive.
Therefore, learning how to create forms is a critical step in your web development journey.
Skill focus of the Survey Form Project
In the survey form project, you will be practicing how to create a website form. You will be able to create all the elements of a form using HTML.
Using CSS, you will be able to style the form to resemble the original design.
You won’t need any Javascript for this project.
This form will not be able to send data in its current state. Think of this project as building a strong foundation.
You can still learn how to send data using a form at a later stage. When you do, you can come back and add that functionality.
Main components of a Survey Form
You will be creating 5 main components you need to include in the survey form.
- Title heading
- A short paragraph explaining details about the form
- Different form inputs like normal text, number, email, dropdown, radio button, checkbox and text area
- A submit button to send the data
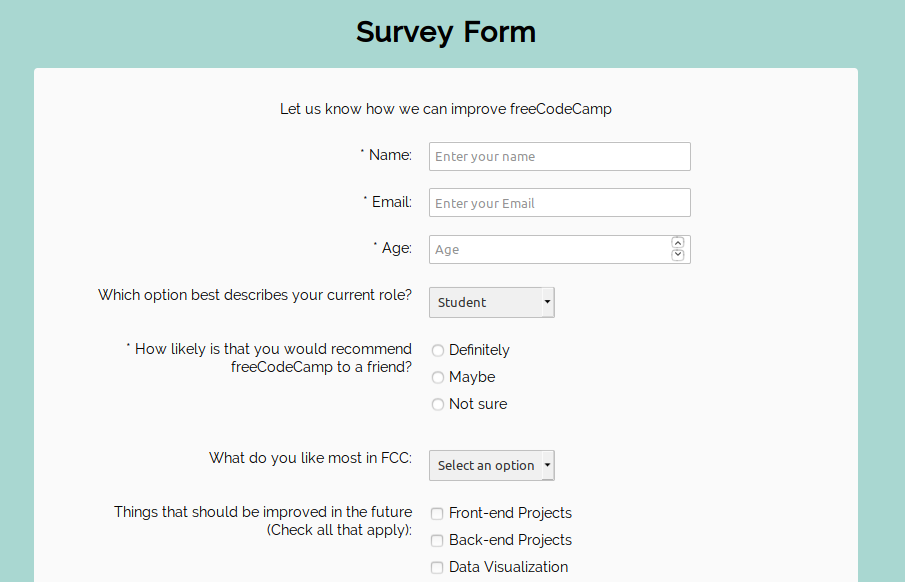
Examples of Survey Form Projects
You can check the origin of this project for more details.

