What is a Static Site Generator?[Complete Guide]
A static site generator(SSG) is an application that creates complete websites from templates and data content.
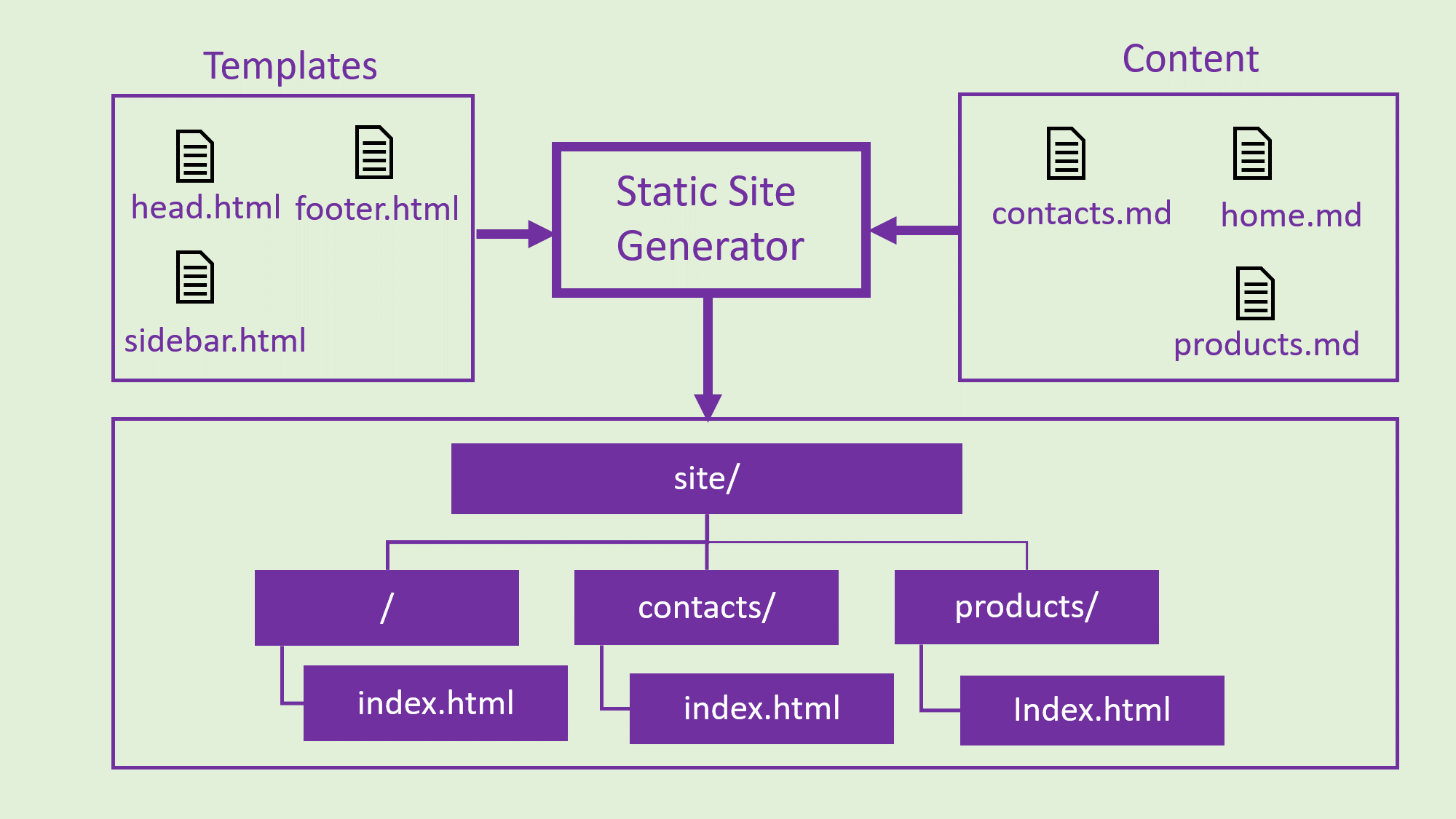
The content is usually written in Markdown, HTML or other templating languages and saved in text files. The static site generator takes these text files, combines them with the templates. Then, it generates complete web pages and saves them in a folder.

Finally, you can upload the complete website to any server of your choice.
Why Use Static Site Generators
Static site generators offer the advantages of static websites as well as those of Content Management Systems.
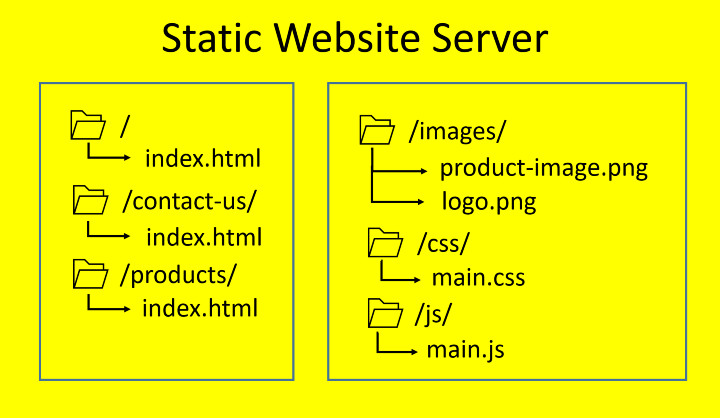
Websites created using static site generators are blazing fast. After all, static site generators creates HTML files that are saved on the server. When a user visits the website, the website server dishes out the HTML file(s).

Content management systems on the other hand have to generate the complete HTML page every time a reader visits the website. The intermediate step of waiting for the server to generate the page adds to the waiting time before the reader can view the website.

Managing websites created with static website generators is a breeze.
Instead of creating individual HTML files for your website, you create templates containing the repeated sections of your websites. So if you are managing a website with 20 web pages, you can make changes on one template file and the changes are reflected on all 20 web pages. The alternative would be to make the same change in all 20 files one by one.
Advantages of using Static Site Generators
- Fast loading speeds Website created using static site generators loads faster since no databases are involved.
- Unlimited customization The website CSS and Javascript files are easily accessible to the developer. Nothing is hidden. They can change anything they want on the website’s design, layout and components.
- Smooth scaling with high traffic CMS websites usually struggle when they receive high traffic within a short time. With SSG’s, you can host your websites on a cdn making the websites availability consistent even with traffic spikes.
Disadvantages of Using Static Site Generators
-
Fewer themes, templates and plugins compared to content management systems Compared to CMS’s like Wordpress, Static site generators have a smaller selection of templates and plugins that can be used to extend your website’s functionality. However, you can easily add that functionality if you know the language used to create the themes, templates, and plugins.
-
Require Commandline use to setup Most SSG’s require using command line tool to setup and run the website. Netlify and Vercel also provide a one click install service to setup a working SSG website on their servers. No need to run any commands. You can also install Publii app on your computer and use it to setup and run your static site generator website without touching the terminal.
Examples of Static Site Generators

Some of the most popular static site generators are:
- Jekyll
- Gatsby
- Hugo
- Next.js
- Nuxt.js
- Eleventy
- Hexo
- Docusaurus
- Gridsome
- SvelteKit
- Vuepress
- Docsify
- Publii
Static site generators are either command line tools or apps with Graphical user interface(GUI).
Most static site generators are command line tools. You create and generate the website using commands that you type and run on the terminal. Remember you can test these SSGs without installing anything on your computer through Netlify and Vercel.
Some static site generators like Publii have a beginner friendly user interface. You can install and use Publii on your computer like any other app.
Companies and Brands Using Static Site Generators
- Smashing Magazine uses Hugo
- Nike’s Matter Supply campaign
- Unilever’s Nexxus.com website uses Gridsome
How to Choose the Right Static Site Generator
If you don’t want to use the command line, use Publii. You install the app on your Windows, MacOS or Linux computer and the you can start creating your website.
If you don’t mind the terminal, check the templating language used for each SSG. For Jekyll, and Eleventy, you can get by with HTML, CSS and Javascript knowledge. You will just need to learn one templating languages.
If you are comfortable with React.js, you can choose Next.js and Gatsby.
For Vue js lovers, you have Nuxt.js, Vuepress and Docsify.
Hosting for Static Site Generator Websites
You can host websites created through static site generators on any website host. You just upload the website folder on the host’s server and voila, your website is live.
However, this can become tedious if you have to reupload a whole folder every time you make some changes to your website.
Some hosts like Netlify and Vercel takes the pain out of this process. All you have to do is connect your site in Netlify or Vercel with Github.com. Anytime you save your content files in Github.com, your site is automatically built and uploaded to the server.
They do all the processing and uploading of the website in the background. You can focus all your energy on working on the content in the markdown text files.
Conclusion
Making websites using static site generators is only one of the ways. You can explore other modern methods of making websites.

