How to Create React App Using Npm
The most recommended way to create a React app is to use npm.
To create a react project using npm, you only need to have Node version 14 or greater.
If you don’t Node js on your computer, follow the instruction on NodeJS website to install it.
Install React App Using Npm
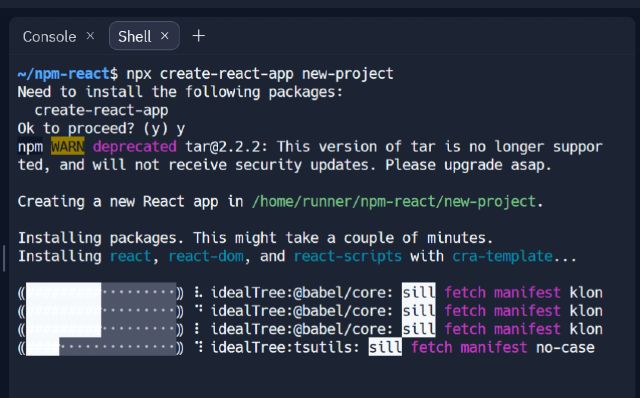
The first command to create react application using npm is npx create-react-app new-project. Run this command in you terminal. Note that its npx not npm.

Wait for the script to run completely. Check and ensure you should have a folder named new-project.
Start a React App Using Npm
First, get inside the folder by running cd new-project.
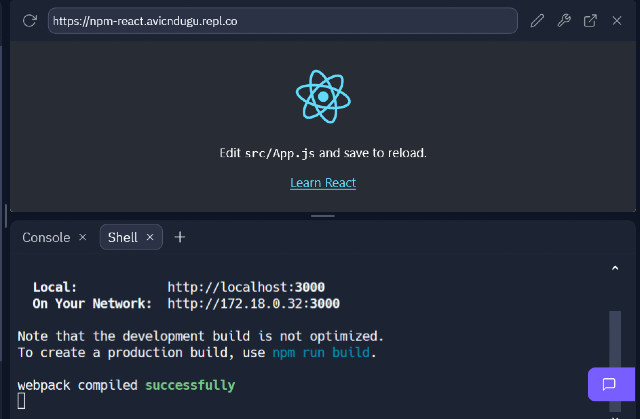
Then, to run a react app project, type npm start.
The React tools will run and open a browser tab at http://localhost:3000.

Build React App Using Npm
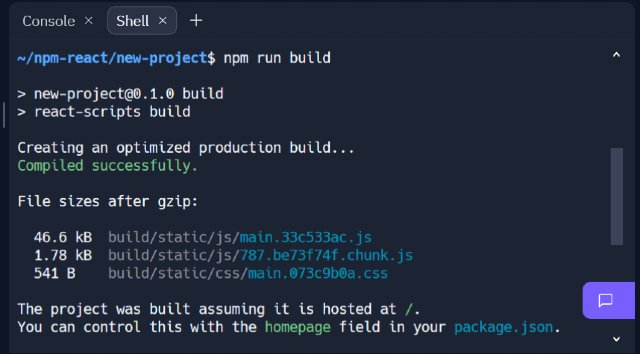
The command to build react app using npm is npm build. Type it in the commandline. When it is complete, you should have a build folder in your project.

You can also create a React app:

