How to use React Without Nodejs
Start by creating a simple HTML web page. You can also use an existing HTML website.
Simple HTML webpage code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
Hello world
<script src="script.js"></script>
</body>
</html>
Insert the React and React-dom script tags in the head section of your HTML page.
<head>
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
</head>
In the body section add the following code:
<body>
<div id="root"></div>
</body>
You can now add react code inside a script tag below this div.
<body>
<div id="root"></div>
<script>
// React code will go here
</script>
</body>
Or link to your Javascript file using script tag. In my case my javascript file is named script.js.
<body>
<div id="root"></div>
<script src="script.js"></script>
</body>
I prefer using a seperate file for javascript instead of writing javascript in the HTML file.
Just ensure you don’t use JSX. It will not work since you don’t have babel that converts JSX to Javascript.
If you want to use JSX in your project, add the script for babel in the head section.
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
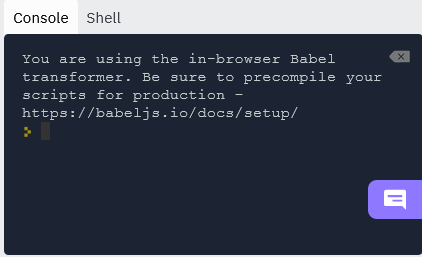
If you check the console in the developer tools, you should see:

Then, add type="text/babel" to your script tag.
<script src="script.js" type="text/babel"></script>
Your full code for HTML page should be:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello React!</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script src="script.js" type="text/babel"></script>
</body>
</html>
Now lets add a simple component to make sure everything is working properly.
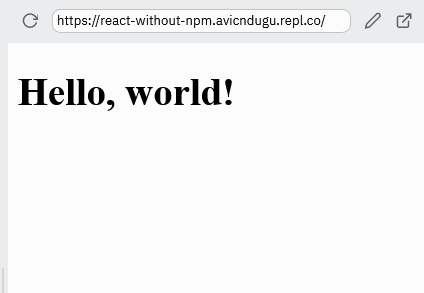
Inside your script.js file, add ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById('root') ); and reload your web page.

React without npm Demo project
You can also create a React app:

