HTML-only Projects For Beginners
Have you learnt some HTML and want to test your knowledge?
Well, you can use you knowledge to build pure HTML projects.
Your aim will be to create a HTML version of these websites. Your version will not look great because you will not be using CSS for now. But, by the end, you will have create a functional website.
Once you learn some CSS, you can come back and style the HTML-only projects.
25 Pure HTML Projects For Beginners
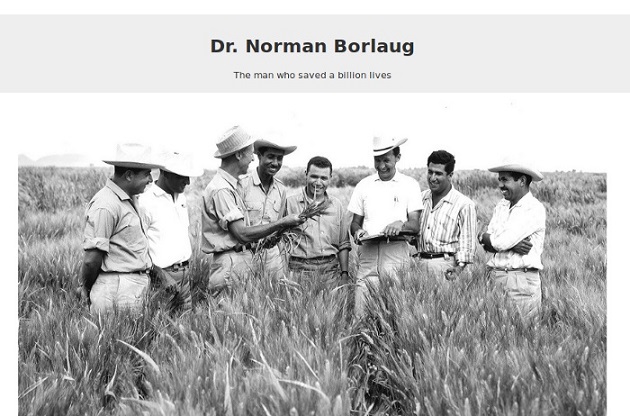
1. Tribute Page

Create a tribute page dedicated to a person, historical figure, or role model you admire. Include a brief introduction, key accomplishments or contributions, and notable quotes if applicable. Use HTML headings and paragraphs to organize the content effectively.
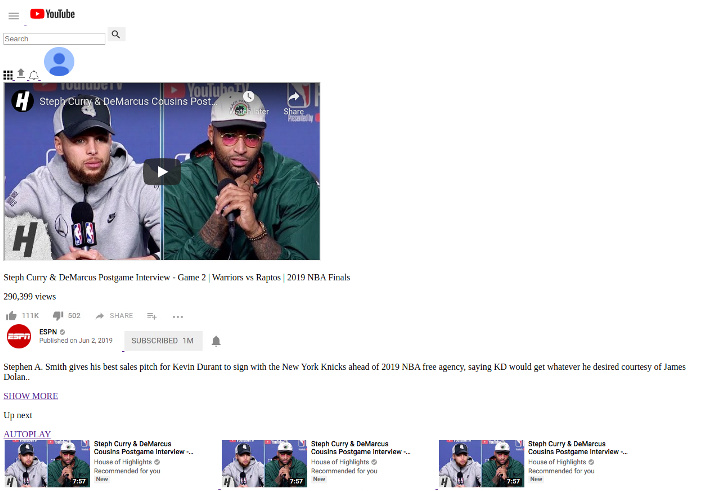
2. YouTube Page

Design a mock YouTube video page. Include a video player (you can embed a YouTube video if you like), a title, video description, and comments section. Structure the content using HTML tags to mimic the layout of a real video page.
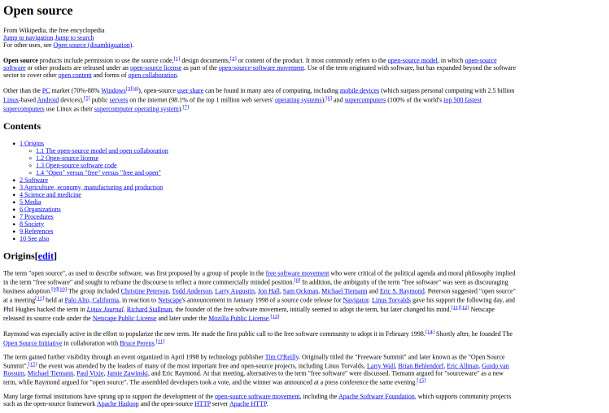
3. Wikipedia Page

Develop a simplified version of a Wikipedia article page. Choose a topic of interest and create sections like “Introduction,” “History,” and “References.” Write informative content about your chosen subject while maintaining a clean and organized structure.
4. Google Search Page

Replicate the look and structure of Google’s search homepage. Include the Google logo, a search bar, and the “Google Search” and “I’m Feeling Lucky” buttons. Keep the page simple and focused on the search functionality.
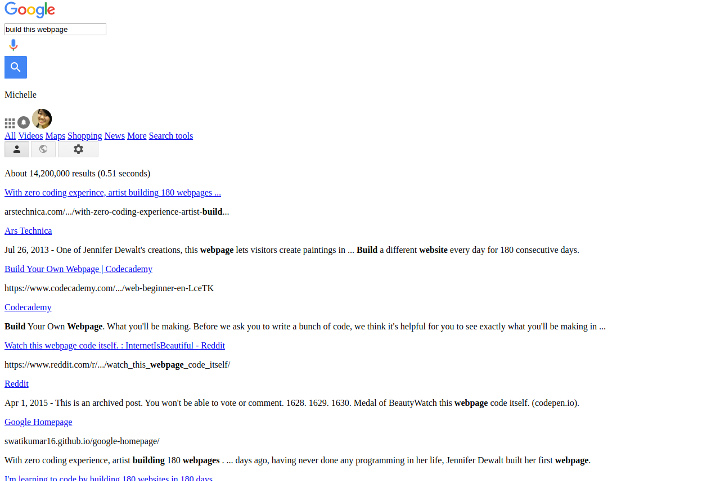
5. Google Search Result Page

Building on the previous project, create a mock Google search results page. Include multiple search results with titles, snippets, and links. Use HTML lists or divs to structure the results, and include pagination if you’d like to simulate multiple pages of results.
View Google Search Result Project
6. Personal Website
In your personal website, you can introduce yourself with an “About Me” section. Share a brief biography, your interests, and perhaps a fun fact or two. Create a portfolio section to showcase your work, even if it’s just placeholders for now. Don’t forget to include contact information so others can reach out to you.
7. Online Resume/CV
Your online resume or CV should include essential details such as your education, work experience, and skills. Write concise descriptions of your educational background and work history. Mention any certifications or achievements you’re proud of. Provide your contact information for potential employers or collaborators.
8. Recipe Page
On your recipe page, present your favorite recipes in a structured manner. Include a list of ingredients, step-by-step cooking instructions, and any tips or variations you’d like to share. Add mouth-watering images of the final dishes to make your recipes more enticing.
9. Travel Blog
Create individual posts for your travel blog, each covering a specific trip or adventure. Share your experiences, highlights, and even some challenges you faced during your journeys. Use descriptive language to transport your readers to those destinations. Enhance your posts with images to capture the essence of your travels.
10. Product Page
Imagine you’re promoting a fictional product. Provide a detailed product description, highlighting its unique features and benefits. Include pricing information and high-quality images of the product from different angles. Make it convincing enough for someone to want to “buy” your product.
11. Movie or Book Reviews
If you’re a movie buff or an avid reader, this project is perfect for you. Write thoughtful reviews of your favorite movies or books. Include the title, author or director, a brief summary of the plot, your personal insights, and a rating. Encourage your audience to share their thoughts and recommendations in the comments.
12. Portfolio Gallery
Showcase your artistic talents by creating a portfolio gallery. For each piece of artwork or photograph, provide a title, a brief description or backstory, and any interesting details about your creative process. Use HTML to arrange your gallery neatly and link each image to its dedicated page for more in-depth information.
13. Event Invitation
Design a captivating event invitation webpage. Include event details such as the event name, date, time, and location. Write a warm and inviting message to entice visitors to attend. Consider adding RSVP functionality with a simple HTML form to track responses.
14. FAQ Page
Share your expertise on a specific topic by creating an FAQ page. List common questions and provide clear, concise answers. Use HTML lists to organize the questions and answers for easy readability. Encourage visitors to reach out if they have additional inquiries.
15. Biography Page
Pay tribute to a historical figure or a famous personality by crafting a biography page. Include essential information about their life, contributions, and achievements. Utilize HTML headings and paragraphs to structure the content chronologically. Enhance the page with relevant images and quotes.
16. Simple Survey Form
Create an interactive survey form. Ask questions on a topic of your choice, and include various types of questions, such as multiple-choice, short answer, or yes/no questions. Use HTML form elements to structure the survey. Encourage users to provide feedback or share their opinions.
17. HTML Cheat Sheet
Develop a handy HTML cheat sheet that provides quick references to common HTML tags and their uses. Include explanations and examples for each tag. This resource will be valuable not only for you but also for other learners in the web development community.
18. Weather Report
Design a weather report webpage that displays the current weather conditions for a specific location. While the content will be dynamic and updated regularly (through APIs and JavaScript), focus on creating the layout and structure using HTML. Include elements like temperature, weather conditions, and a brief forecast.
19. Music Lyrics Page
Share the lyrics of your favorite songs on a dedicated webpage. Include the song title, artist, and the complete lyrics. You can also add a brief introduction about why you love the song or any interesting trivia related to it.
20. Timeline
Create a timeline of historical events, your personal achievements, or any chronological data. Use HTML lists to structure the timeline. For each entry, include a date, a short description, and, if applicable, an image or link to more information. Make the timeline visually engaging and easy to navigate.
21. Meme Gallery
Create a collection of your favorite memes or humorous images. Organize them into a gallery format, with each meme displayed on a separate page. Include witty captions or brief descriptions to add context or humor to each meme.
22. Contact Card
Develop a virtual contact card to share your contact information and online presence. Include your full name, email address, phone number, and links to your social media profiles. Write a short and friendly bio to introduce yourself.
23. Local Business Page
Design a webpage for a local business or establishment you admire. Include essential information such as the business name, address, opening hours, and a brief description of their products or services. Highlight any unique features that set the business apart.
24. Holiday Greeting Card
Create an HTML-based holiday greeting card for various occasions like Christmas, New Year, or birthdays. Design a visually appealing card with festive colors and graphics. Add a heartfelt message to convey your wishes and joy.
25. Educational Quiz
Craft an educational quiz on a topic of interest or expertise. Create multiple-choice questions with options and correct answers. Use HTML forms to structure the quiz and allow users to select their answers. Provide immediate feedback on the quiz results.

