Youtube Clone page HTML CSS project

- Knowledge required: HTML only
- Difficulty: Beginner friendly.
- Estimate project completion time: 2 hours
Skill focus of the project
Some of the HTML skills that you will practice while doing this project are:
- Adding different types of text like headings, lists, and links to a website.
- Changing emphasis on text using bold and italics.
- Adding an image on a web page and image captions.
Main components of Youtube Webpage
You must include the following parts in your completed project:
- You must include a search bar on the top part of the Youtube's page.
- You should include an iframe of the Youtube Video on the page.
- You included the title of the video.
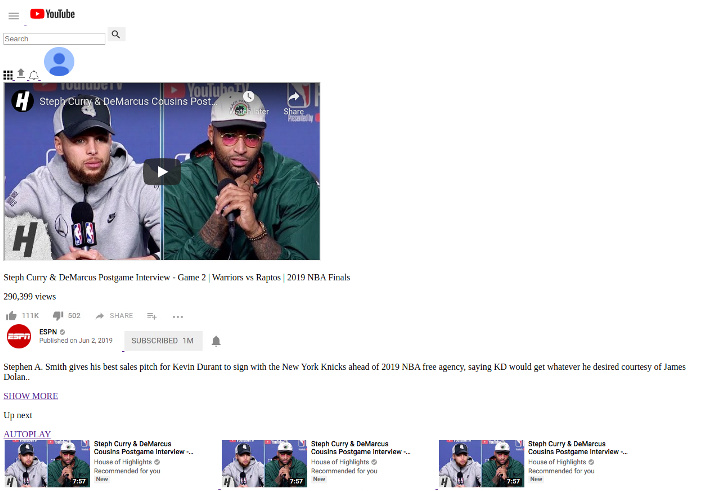
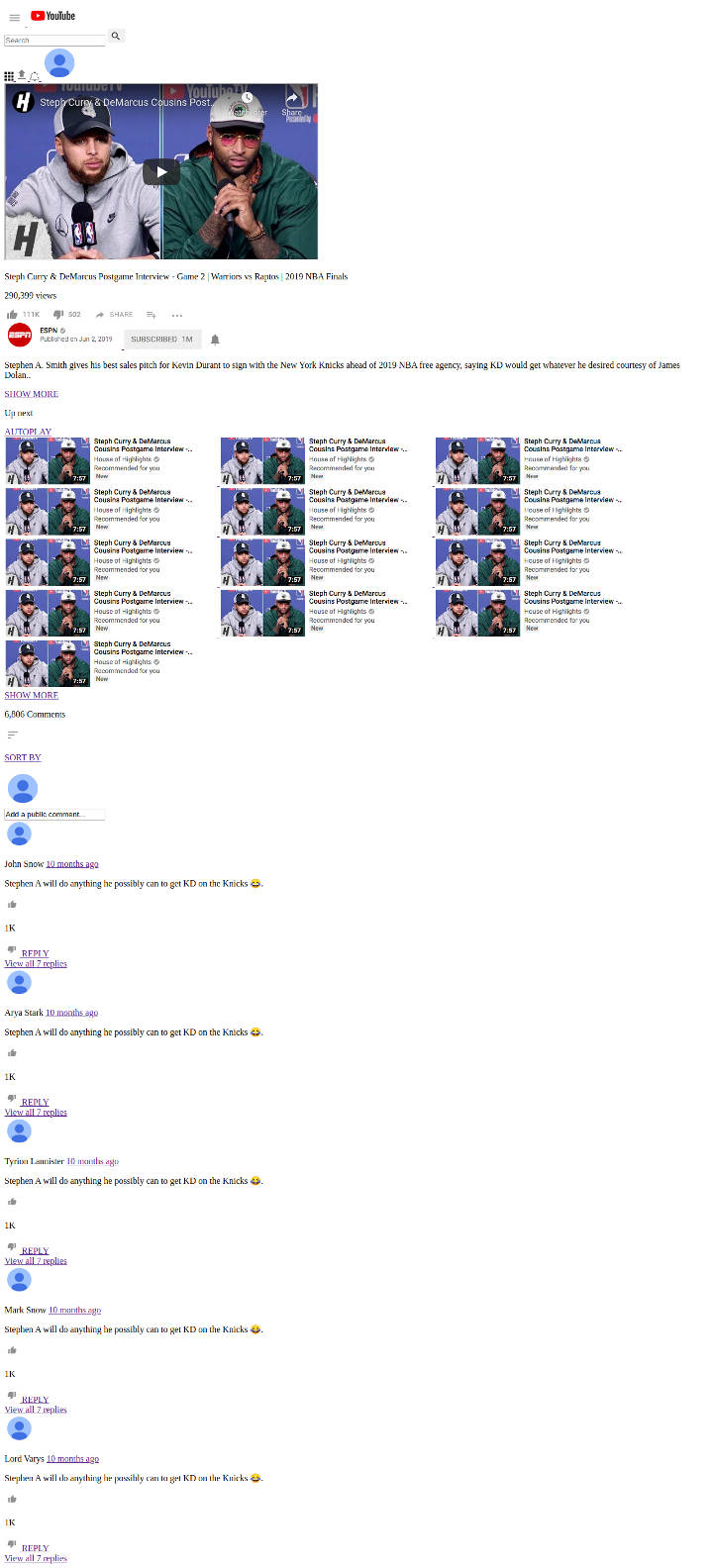
The final project should look like this:
 View full size image
View full size image
Bonus practice
- Create a HTML-only Wikipedia page
- Create a HTML-only Tribute Page
- Create a HTML-only Google Search Result page
- Create a HTML-only Signup form page

