HTML project: Signup Form page

- Knowledge required: HTML only
- Difficulty: Beginner friendly.
- Estimate project completion time: 4 hours
Skill focus of the project
Some of the HTML skills that you will practice while doing this project are:
- Adding a company's logo image and relevant buttons.
- Adding input elements to collect user information during sign up.
- Adding different types of text like headings, paragraphs and links to a webpage.
- Changing emphasis on text using bold and italics.
Main components of Sign up form Webpage
You must include the following parts in your completed project:
- You must include a logo on the top part of the signup page.
- You should include atleast two inputs: one for the email and the other one for password. You can add additional ones for name and phone number.
- You must also include a submit button that is used to send the information to a server.
- You must include some links to another page of the website e.g. privacy policy or login page.
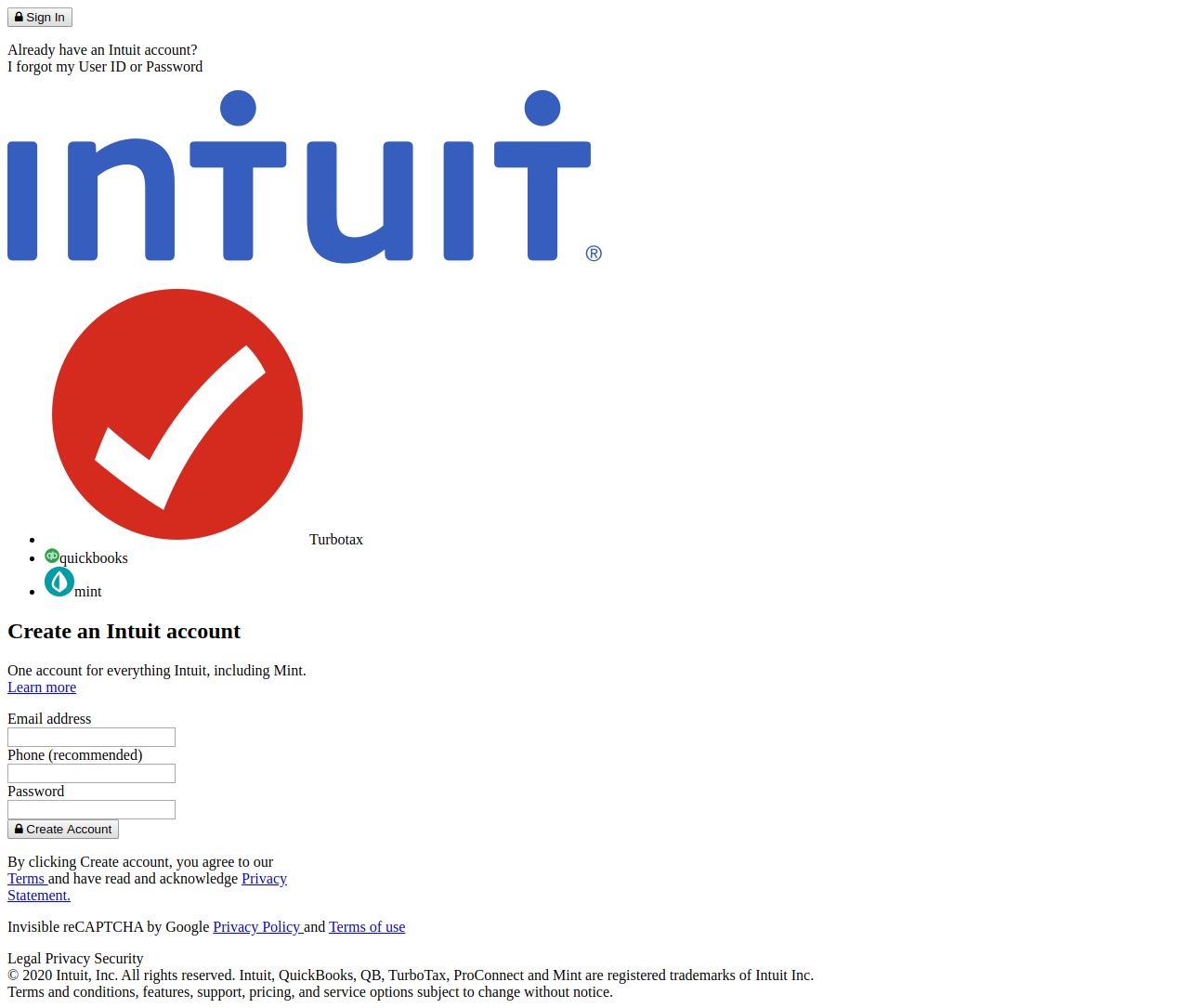
The final project should look like this: View full size image
Bonus practice
- Create a HTML-only Wikipedia page
- Create a HTML-only Tribute Page
- Create a html only Youtube page clone.
- Create a HTML-only Google Search Result page

