HTML PROJECTS: Tribute Page

Project Stats
- Knowledge required: HTML and CSS
- Difficulty: Beginner friendly.
- Estimate project completion time: 5 to 10 hours
Skill focus of the project
Some of the HTML skills that you will practice while doing this project are:
- Adding different types of text to a web page. You will be practicing using text types like headings, lists, and links.
- Changing emphasis on text using bold and italics.
- Embedding an image on a web page and adding image captions.
Main Components of Tribute Page
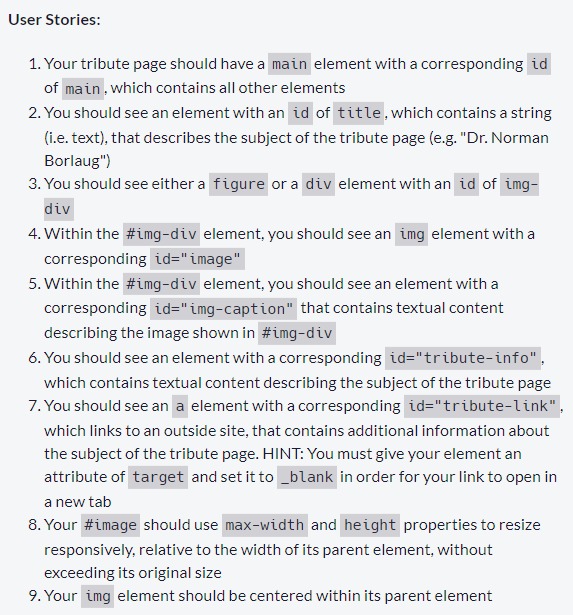
The Tribute page on freeCodeCamp has a list of features to add to get a complete project. These are commonly referred to as “user stories”.

You must include all the user stories in order to pass the tribute page project. Some of the features are:
- You must include a title or heading on the tribute page.
- You should include an image on the tribute page.
- You included image must have a caption.
- You should include a section with text content that describes your tribute. You can use paragraphs, lists, sub-headings or any other text format.
- The image you created should be responsive and fit inside its container.
- The image should be centered inside it's container.
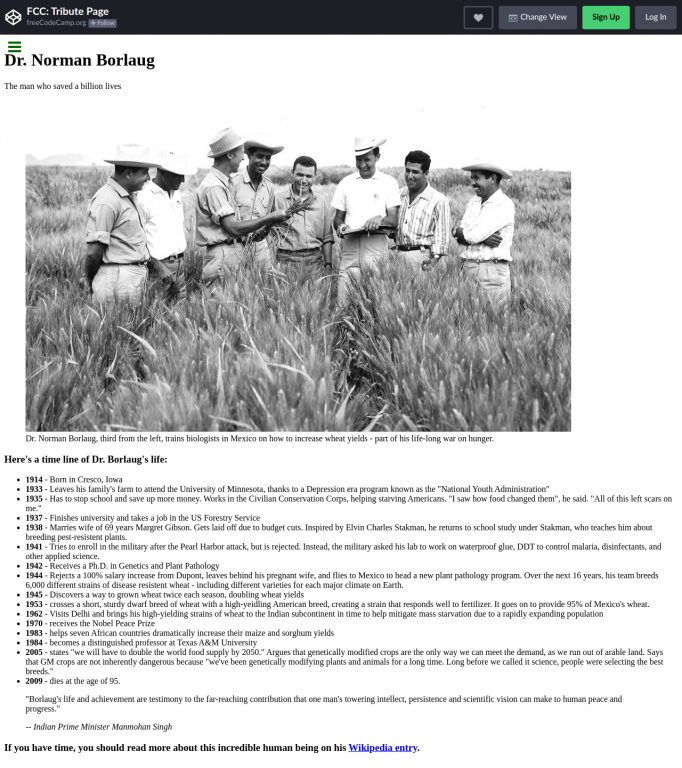
The final project should look like this:

You can read the detailed technical requirements of the tribute page and tests you are required to pass on FreeCodeCamp.
Tribute Page Ideas
Finding the perfect tribute project idea doesn’t have to be complicated. Follow these simple steps to come up with an interesting idea:
- Reflect on your passions: Explore the topics and subjects that genuinely interesting to you.
- Research and explore: Pick some of the historical figures or influential artists and do some research into their into the lives and extraordinary achievements.
- Seek personal connections: Consider individuals or causes that hold personal significance to you.
- Consider different perspectives: Look beyond your own experiences and explore experiences outside your community, city, country or continent.
- Brainstorm and jot down ideas: Create a dedicated place where you can be writing ideas that come to you during the course of the day. This will be a good source of ideas in the future.
Struggling to come up with your own tribute project ideas? Download the FULL LIST of 150+ tribute project ideas to help you choose an idea for your project.
Examples of Tribute pages
-
FreecodeCamp Example Project Link - View screenshot
-
Fiona Apple’s Tribute Page Project Link - View screenshot
-
Andriy Kuzmenko’s Tribute Project Project Link - View screenshot
-
Mahatma Gandhi’s Tribute page Project Link - View screenshot
-
Steve Job’s Tribute Page Project Link - View screenshot
Tribute Page Design
You have chosen Tribute page idea, and you have seen examples. The next step is to get a design for you own project.
For design you can use one of these 3 options:
- create your own design
- get a ready made design template
- hire someone to create a design for you
If you are not gifted with design, you can use one of the 5 Tribute Page Designs I have created. Just subtitute the existing content with your own.
Where to Publish Your Project
- Codepen
Codepen is the easiest one to setup. You just need an account to begin with. Then create a new pen and copy paste your HTML code there.
- Github
This one takes time to setup. However, you can use the Github.com web based editor to upload or copy paste your HTML.
Then you need to go to the repository setting to enable the projects to be viewed on (your-username).github.io/(repository-name).
If you are still stuck on what to do for your first HTML project, checkout my step by step illustrated guide on how to create your first HTML web page.
Bonus HTML and CSS Practice
- Create a HTML Wikipedia page clone.
- Create a HTML-only Youtube page clone.
- Create a HTML-only Google Search Result page
- Create a HTML-only Signup form page

